+16 Galerias [deviantART]

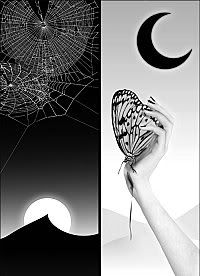
Depois dos inúmeros pedidos que me inudaram a caixa de correio electrónico decidi fazer a vontade aos meus ávidos visitantes. Ficam agora aqui com mais dezasseis galerias, criteriosamente escolhidas. Já conhecem o procedimento, basta clicar em cada imagem para acederem à galeria do próprio autor. Quando visitamos o deviantART sentimo-nos quase como a caminhar por um museu...




























































 Este blog encontra-se optimizado para o browser Mozilla Firefox [1024x768]
Este blog encontra-se optimizado para o browser Mozilla Firefox [1024x768]
0 Comments:
Enviar um comentário
<< Home